- 用vscode打开一个项目路径,新建一个
.vscode目录。 - 终端-新建终端,然后输入下面的命令来初始化一个
tsconfig.json配置文件。
tsc --init
- 里面新增一个
tasks.json来编排任务,完成ts->js,执行js的两个步骤。
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"command": "tsc",
"args": [
"${fileDirname}\\${fileBasename}",
],
"label": "tsc build"
},
{
"type": "shell",
"command": "node",
"args": [
"${fileDirname}\\${fileBasenameNoExtension}.js"
],
"label": "js run"
},
{
"label": "build ts && run",
"dependsOn": ["tsc build", "js run"],
"dependsOrder": "sequence", // 确保任务按顺序执行
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
- 在
.vscode目录,里面新增一个launch.json来执行任务。
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch",
"externalConsole": false,
"program": "${fileDirname}\\${fileBasenameNoExtension}.js",
"preLaunchTask": "build ts && run"
}
]
}
- 打开任意一个ts文件,crtl + F5执行一下,看看结果。
- 测试了一下,每次tsc编译ts->js速度很慢,并且它的执行路径用的绝对路径,读取不到tsconfig.json,这俩缺点,需要改进一下。
- 我们可以想到用下面这个命令来监听ts文件变动,自动编译js,加快ts->js的编译速度,并且还能读取到tsconfig.json。
tsc -p tsconfig.json --watch
- 但是每次启动项目前手动执行有点麻烦,我们可以将其放到
tasks.json中,让其自动执行。新的tasks.json如下:
{
"version": "2.0.0",
"tasks": [
{
"label": "tsc watch",
"type": "shell",
"command": "tsc",
"args": [
"-p",
"${workspaceFolder}\\tsconfig.json",
"--watch"
],
"isBackground": true,
"problemMatcher": ["$tsc-watch"],
"presentation": {
"reveal": "silent"
}
},
{
"label": "js run",
"type": "shell",
"command": "node",
"args": ["${fileDirname}/${fileBasenameNoExtension}.js"],
"dependsOn": ["tsc watch"],
"presentation": {
"focus": true
}
}
]
}
- 同时,将
launch.json里面的preLaunchTask也更换为新的js run。新的luanch.json如下:
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch",
"externalConsole": false,
"program": "${fileDirname}\\${fileBasenameNoExtension}.js",
"preLaunchTask": "js run"
}
]
}
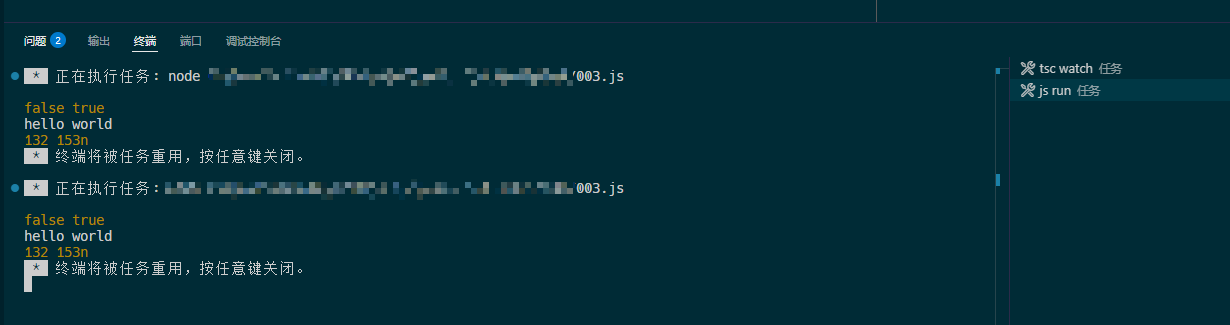
- 再次启动任意一个.ts文件,按下ctrl + F5,执行多次,可以看到速度都很快,并且ts watch只执行了一次,并且一直在后台,说明上面的两个缺点已经被解决了。